En primer lugar, para comenzar la página escribiremos un código como este:
Para que este funcione la imagen tiene que estar en la misma carpeta que desde donde estamos creando la página.
Si queremos poner la dirección de una página web, es muy sencillo:
Y si queremos añadir una URL a una imagen tal que al pincharla nos dirija a la página, tendremos que hacer una combinación de las dos:
Otra de las cosas más importantes e interesantes que se pueden añadir a nuestra página web, son los vídeos de youtube, canciones de soundcloud, o presentaciones de slideshare, para ello solo tendremos que irnos a la página de la que queramos sacar el vídeo, la canción, etc, y le daremos al botón de compartir, pulsaremos insertar y lo pegaremos a nuestra página, y ya está, así de fácil.
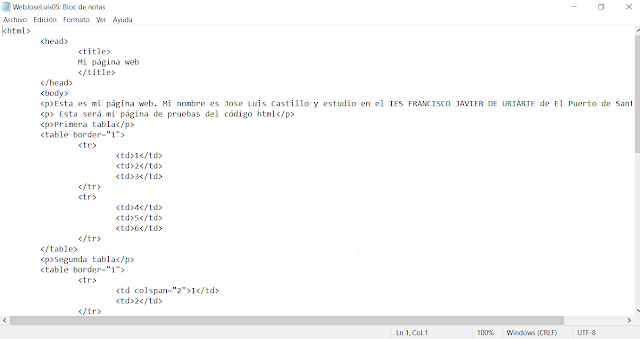
Otro uso importante que podemos hacer en las páginas, son las de tablas, podemos crear tablas de distinto tamaño y forma, para hacer de nuestra página más atractiva. Para ello, escribiremos un código como este:
Usando el colspan y rowspan, jugaremos con el tamaño de las tablas y su forma.
Y por último, y muy sencillo, podemos cambiar el color de fondo, el color de las letras e incluso el tamaño, para conseguir una página más completa, para ello, utilizaremos distintos códigos:
El código <font face="el tipo de letra que deseemos poner">, con este código, cambiaremos el tipo de letra del texto.
El código <font size="el tamaño de la letra">, con este código, cambiaremos el tamaño de la letra.
El código <font color="color(en inglés)">, con este código, cambiaremos el color del texto.
El código <body bgcolor="color(en inglés)>, con este código, cambiaremos el color de fondo de nuestra página web.
Por ejemplo:
<font face="Comic Sans MS" size="4" color="lime">Hola soy Jose Luis.</font>
Al escribir esto estaríamos haciendo que el texto "Hola soy Jose Luis.", esté escrito en Comic Sans con un tamaño de 4 y escrito de color lima.